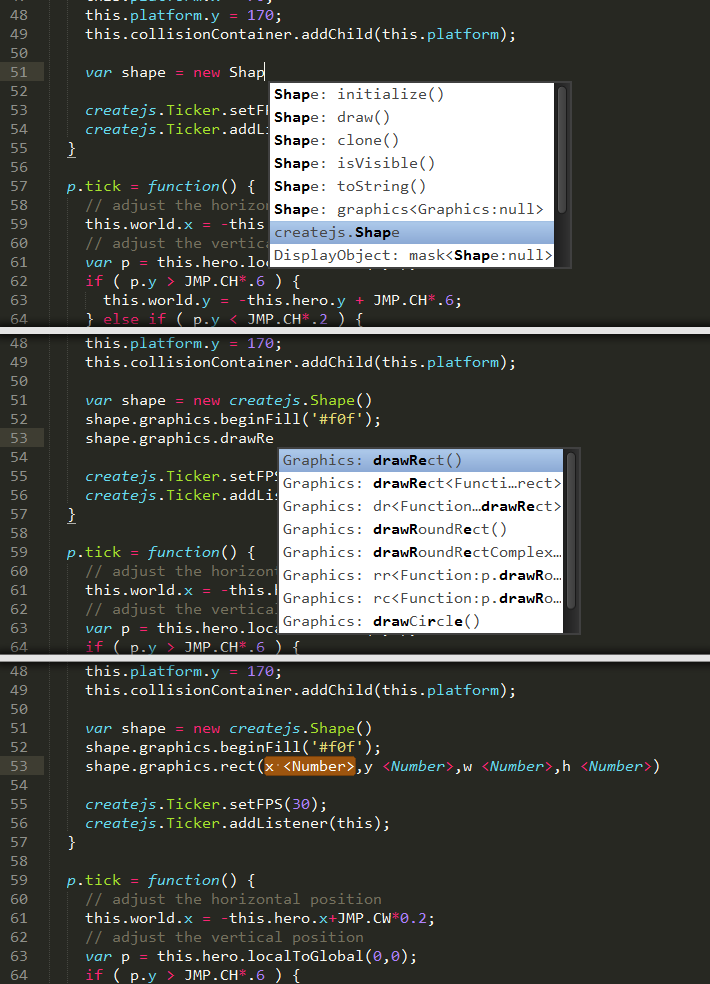
Today I was trying to scrape the EaselJS-Classes for their public methods and properties to generate an EaselJs-CodeCompletion for SublimeText2. I had some difficulties getting a unified set of information for each method/property because the code does not seem to be consistently documenten. But well, here’s the result: It’s far from perfect but it works. Please feel free to fork it and help to make it better.
Github: https://github.com/olsn/SublimeText2-EaselJS-Completion